Design Overhaul
of Oct 2020, 01:55
While the 2020 pandemic and the resulting quarantine installed in most countries around the world is not a particularly motivating topic to talk about, if one is lucky enough to remain in good health, the choice to make to the best of your time at home is most likely a welcome opportunity to many that have found themselves chasing the white rabbit for too long. During the evenings of the past 3 months, I took it upon myself to finally confront some of the criticism I received, as well as my own minor issues I had about my website – particularly the most common one: the font is too small.
Now, back in the days when finishing the original design, I was aiming for a fixed width for reasons stated in the first Welcome blogpost, here. Therefore, simply increasing the font in the old layout did not result in any acceptable outcome. Everything had to be accommodated to suit a larger font. Also, I had some skeletons in my code I wanted to address and clean up the background a bit... as in, a lot! Simply put, I had to roll up my sleeves and get dirty, as I was about to delete code like I was pulling weeds.
Keeping it relative: resizing with rem
One of most important things I finally understood about CSS is that, while the underlying DOM still works entirely in pixels (try to retrieve any size or position of a DOM object and you're left with converting pixels to any other format you might want to compare it to), you should actually use them very sparingly as a unit when defining your style sheets.
Sometimes I feel like a cave man, when it comes to web development. I got in contact with HTML at a very early age, when <marquee> was still a thing and I never understood why it was incompatible with <blink>. Back in the days, I turned up my nose at Javascript, since I chose to root for team Python. I learned how to use Photoshop and Illustrator as a kid and got stuck into thinking about typography in point sizes. I also continuously kept using pixels as my unit of choice, since I loved the atomic control I had when positioning and resizing elements on screen.
Eventually, the modern times were bound to finally hit me with a baseball bat: 4K displays, mobile devices of all shapes and sizes or even non-screen based displays that work through sound or touch don't work well with old approaches. They all have to be accounted for in one way or another and the only way to do this the modern way is to turn to one of CSS' newly introduced units: the rem, or root element font size. Not wanting to deal with cascading font size dependencies, I opted to use rem's instead of em's, unless it absolutely made sense for a particular element's value.
For your entertainment, and to see this in action, you can test the design relativity by changing the root element's font size from a standard 16px to any size you like:
Please keep in mind, that these buttons are experimental and may break something! Just reload the page if anything was pushed out of place. I understand
At around 10px is what the old design would have looked like in comparison!
Pixels were used only in relation to a few visual elements that the design truly called for being a pixel wide no matter the root element's font size, like borders and... mostly borders, yes. No more points, though, unless I decide to make a print specific layout in the future.
New Fonts
One realization I had during this process is that any font just doesn't scale necessarily well. The previous main font I was using, the trusty Geneva, just didn't work that well with the bigger design. A new font had to be sought after. Unfortunately, the choice in fonts is huge and my knowledge of them is limited.
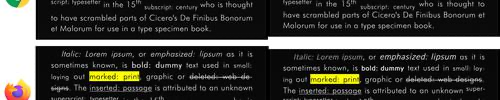
I ended up going for a collection of fonts that I think work reasonably well. For the general typeface I chose the classic, round Futura, albeit the thin edition of the font, while for the titles I used the modern, open Alata typeface. Interestingly, Futura seems to have some issues with Safari and iOS devices, which I don't fully understand. In all instances where italics or obliques needed to be used, Safari would also render the font bigger and in bold. Conversely, Chrome would hardly render any change in Futura's appearance when using the bold style, with Firefox just being marginally better.

I ended up using a third font, Lato, which seemed similar enough to Futura. Yet, it also added some freshness to the design to spice things up without creating a horrible jumble of fonts. It is primarily used in any instance where I needed to correct for styles (see image). But also, I ended up finding more suitable for the form fields and other smaller elements around the site. For example, the '+' sign to expand blog posts uses Lato, although I will eventually replace any button with SVG images instead of written characters for better consistency.
Flexbox!
Ah yes, Flexbox, the magical word everyone has been talking about for the past 3 to 5 years. I remember Java having similar approaches back in the day, implemented in classes like BoxLayout, GroupLayout and FlowLayout. If the CSS Working Group was inspired by these old approaches or not, however is not really the point, here.
As you probably noticed, the website has a centered layout. Flexbox finally got my attention looking through the Chrome web.dev LIVE 2020 videos. There, a few tips on modern layouts were presented. Following the examples is what ultimately sparked my journey to redesign the entire website. While the grid layout solution presented in the linked video looked promising at first, I ended up not being able to make it work for my needs reverting to using a 50% left offset with half a width's worth of negative margin. Yet, I was unhappy with the interdependency of two magic numbers floating around my code (the with of the center content <div> and the offset being half of that) and I started looking for other solutions.
I started toying around with Flexbox, which also allows for easy centered alignment. What I ended up realizing is that I was putting the centered design onto the <body> element for the entire page, but I should have placed the main content into a container <div> from the start for better control. Perhaps I would have gone with the grid layout after all have I thought about this back in the beginning in July. However, I have since gotten accustomed to Flexbox and it actually has proven to be a savior to some of the other layout problems I was facing.

Having the container <div> then allowed me to include overlays, like the gallery <div>, that can live outside the container and, hence, is unaffected by, and doesn't interfere with the Flexbox model. However, the main and sub menus were proving to be a bit of a headache, since they had different widths, depending on the submenu's content, which made Flexbox adjust the center according to all three elements (left, center and right) instead of keeping the middle row centered and adjusting the menus accordingly. I was eventually able to solve this issue by introducing another container for each menu with a single pixel of width. The menu itself would then be overflowing the container, being aligned to the right (for the left, main menu) and the left, respectively.
Compatibility and Fluid Design
I design and check this website mainly on a regular laptop computer with the most common browsers at my disposal. Hence, it can be most likely be called optimized for these environments. However, another thing I always wanted to tackle is to make this website more adaptive to two target groups outside of the main one: mobile and non-JS users.
Unfortunately I heard of the phrase mobile first too late in the process of making this website. Perhaps in the future, I would take such an approach, although I would need to find a way to more comfortably and reliably test and debug for mobile devices.
However, I did come up with the non-JS first approach to web-design by myself and very quickly (although I'm by no means claiming I invented the term or am the first to use this approach!). It was clear to me, considering the opening animation of this website, that this website needed a way for people without JS enabled or browsers that do not work with JS to be able to finally and somewhat comfortably browse this website. I can comfortably say that this has (hopefully) been achieved to the fullest. All Django templates were we-written to create objects that are non-JS friendly, which are stylized by CSS to look similar to the original. In JS however, I go in and replace all these objects with their more "modern" counterparts that come with all the fancy features only JS can deliver.
Having this camp covered, I then turned to mobile users. Previously, my approach was to supply an entire subset of templates through Django, should you visit the website via a mobile device. While I have not completely abandoned this idea (mobile devices do not need to load the slimscroll code, for example, which I might work on in the future) I wanted to figure out how to create a fluid design using media queries entirely in CSS; again, taking the non-JS first approach here. Now, once space becomes too limited to show the main menu in it's entirety, I collapse the menus into expandable floating menus at the bottom and top respectively, making the entire center content area fill the available horizontal space.
Improved Media Elements
Additionally, I had to rethink my UX elements, since mobile users using touch devices interact considerably differently from mouse input users. One obvious difference is the absence of any type of hovering over elements, since touch users only scroll and click, but the finger usually does not move across the screen like a mouse to hover over elements (unless, the user is trying to do some sort of gesture).
Another itch I had to satisfy was my displeasure with the inconsistent layout portrayed in previous media elements. A major gripe was the inclusion of too many borders and solid elements, such as the audio controls, which were placed in a solid box covering an odd percentage of the displayed waveform... or the overly large play button shown in the video previews. Moreover, the gallery has scan lines running from side to side, but started seemingly in the middle of nowhere.
All this led to a entire re-write of the images, audios and videos on this site. For one, the code is much cleaner and modern, which probably does not bother anybody reading this. More importantly, though, is that gestures on audios and videos, for example, are now much more touch-friendly, by making them gesture aware. Clicking anywhere in the audio or video starts or stops the video, while swiping left or right anywhere inside the same element causes it to scroll. When opening the images pane, the left, right and exit buttons are permanently visible when using a touch device, instead of only appearing on hover.
More shaders
Ok, while I'm not using actual shaders, I did beef up the design with subtle gradients here and there. Scan lines that introduce or remove content now not only appear alone, but are accompanied with glow effects. Previously, I had used pngs that I placed as backgrounds as drop shadows and glow effects around elements. This technique does not scale very well, though. So, I replaced them and added new, subtle ones in key areas to make everything look a bit more polished. For example, most media elements now have their controls not in solid bars but floating over a gradient of some sort, which can give nice animation effects when hovering or clicking.
Take a look at this example for the new audio player:

In case you didn't catch it, it is not the prominent glow from the bottom that I want to draw your attention to. The progress bar line subtly changes by reducing the amount of glow around it, giving it a subtle reaction to the increase in light as the user hovers over the element, as everything takes on a sense of focus. It is effects like these that I particularly enjoy and believe give the website an elegant touch.
GSAP adoption
Being curious during this process, I wanted to see what might have changed in JS land and if jQuery is still the status quo in this camp. Lo and behold, it is suggested that jQuery not be used for DOM-related animations anymore and other libraries were suggested. I ended up opting for GSAP, a complex library that promised vast performance improvement over both jQuery and CSS animations. In fact, the simplified code and better sequencing of complex choreographies with the introduction of timelines was an extremely helpful feature I ended up using a lot.
However, triggering small animations during user input (i.e. by clicking on a field that should make something move) has proven difficult in certain situations. I suspect the issue being that, while timelines did help simplify complex tasks, they also made simple tasks more complex. For example, if a timeline was already running and the user clicked on an element that triggered extra animations that needed to run in parallel at this exact moment could mean complex calculations of time offsets to place the new animations into the existing timeline. Things didn't alway behave they way they should and most of these issues is due to me learning the library and only going as deep as necessary to get the job done.
Additionally, working on legacy code and not entirely embracing GSAP for all things animation-related might have been a tiny mistake, as CSS animations could clash with what GSAP was trying to do. Nevertheless, it is sheer impossible to animate CSS pseudo elements via DOM manipulations (i.e. JS) and simple :hover animations feel just better placed in CSS code than in some obscure JS function. So, while I feel I definitely did gain some by doing the switch, I also feel like I completely abused the intention behind GSAP and need to dive in deeper to take full advantage of it's performance benefits.
Conclusions
All in all the redesign feels quite successful and I hope that it allows for a better visiting experience overall. The main issue, the larger font is definitely solved and should hopefully please most critics now. Also, the entire design is now perfectly scalable with the simple increase of the base element's font size, making it easy for anyone to increase everything should they still have issues reading any text. The website is now much friendlier towards visitors without JS and towards mobile users. Animations should hopefully feel a bit smoother, although this can still be greatly improved in the future and scaling the browser window should make the website adapt should window real-estate run low. Media players and the gallery should now work much more smoothly and be better usable with touch devices, that also don't have any hover capabilities.
I made two screenshots to compare the old and the new "side by side":


There are still a few things pending to be done. For example, background <canvas> animation art and a few other smaller features are still missing. Yet, hopefully the effort that went into improving the site can be appreciated and with a cleaned up code base in the background, I am looking forward to making even more performance improvements in the future. Cheers!